Лучший способ увеличения объемов вашего бизнеса в Интернете – это сделать ваши сайты удобочитаемыми и приятными для восприятия клиентом. Уменьшение шрифта цветных текстов делает их очень плохо читаемыми, особенно на цветном фоне, так же как и наслаивающиеся друг на друга линии. Но все это легко исправить! Давайте разберем пять простых путей, позволяющих сделать ваш сайт хорошо читаемым и комфортным для восприятия:
- Форматируйте ваш текст в CSS
Каскадные таблицы стилей – лучший способ добиться красивого и хорошо читаемого текста. Используйте единый стиль и всегда проверяйте, как он будет отображаться в Интернет-браузере. Поменяйте стиль и ваш сайт преобразится! CSS делают жизнь проще.
- Делайте размер шрифта достаточно большим и удобным для чтения.
Ориентируйтесь на ваших потенциальных клиентов! Плохая идея использовать очень маленький шрифт, даже если основные посетители вашего сайта девочки-тинейджеры, которые ищут новую обувь. Это не значит, что вы должны писать громадными буквами, но достаточно крупный шрифт всегда лучше мелкого. Verdana 12 пунктов всегда лучше, чем Verdana 8 пунктов.
- Делайте шрифт контрастным по отношению к фону.
Чем контрастнее, тем лучше. Черный на белом и белый на черном – образцы максимального контраста, которые вы можете и, чаще всего, должны использовать. Используйте цвета, которые вам нравятся, но если Вы смотрите искоса на страницу и Ваш текст, в основном, исчезает, он недостаточно контрастен.
- Разделяйте линии большими пробелами, чтобы они могли «дышать»
Не городите линии одна на другую. Используйте специальный межстрочный интервал CSS или просто оставляйте между ними больше места. Лично я часто устанавливаю межстрочный интервал в 140% от высоты типичной линии.
- Разбивайте текст на абзацы
Не имеет значения, как хорошо вы пишете – люди не хотят читать бесконечные страницы текста. Чаще используйте заголовки, которые отражают смысл параграфов. Пробежав по ним глазами, человек может быстро определить, интересен ли ему текст или перейти сразу к той части текста, которая его интересует. Так же используйте маркированные списки, упорядочивающие структуру вашего материала и облегчающие его восприятие.
И в заключение (это выходит за рамки 5 простых путей сделать ваш сайт удобочитаемым, но очень важно) проверяйте правописание! Ничего не раздражает больше при чтении веб-страниц, чем многочисленные ошибки. Любое, самое гениальное содержание текста, будет погублено, если в нем будет много орфографических ошибок! В обязательном порядке используйте имеющиеся в каждой программе инструменты проверки правописания.
Сделать материалы вашего сайта удобно и легко читаемыми – просто! Это не отнимает много времени и базируется, главным образом, на здравом смысле. Вознаграждением будет эффективный сайт, дающий возможность клиентам получить ваше послание в максимально полном виде и, как следствие, доверяющим вам и вашему бизнесу.
Эксперты выяснили, что интернет становится нечитабельным из-за тенденции эволюции в сторону «тощих» шрифтов, которые ухудшают видимость слов на экране для пожилых людей или людей с ослабленным зрением.
В то время как раньше текст был рельефным и тёмным, и хорошо контрастировал с преимущественно белым фоном, теперь многие веб-сайты переходят на светло-серые или голубые шрифты.
Отмеченный наградами блоггер Кевин Маркс, основатель Microformats и бывший вице-президент веб-сервисов в , решил изучить проблему после того, как заметил, что стал испытывать всё больше трудностей при чтении текста на экране.
Я призываю дизайнеров и разработчиков программного обеспечения: оставьте ваши изыски и вернитесь к типографским принципам печати.
Кевин Маркс
Кевин обнаружил «широко распространённое движение», направленное на уменьшение контраста между текстом и фоном, в ходе которого все технологические гиганты - Apple, Google и Twitter - изменяют свои типографские принципы.
Чисто чёрный на белом фоне текст имеет максимально достижимую контрастность 21:1. Большинство технологических компаний считает хорошей практикой для шрифта иметь контрастность в отношении не менее 7:1, что позволяет видеть текст людям с ослабленным зрением.
Однако г-н Маркс обнаружил, что даже собственные типографские директивы компании Apple, рекомендующие контрастность 7:1, написаны при отношении 5.5:1.

Многие пожилые люди используют интернет, чтобы оставаться на связи с родственниками
Г-н Маркс, который изданием The Telegraph был назван одним из 50-ти самых влиятельных британцев в вопросах современных технологий, заявил, что эти изменения рискуют подорвать универсальную доступность интернета. «Выбор типографики такими компаниями как Apple и Google устанавливает, фактически, дизайн по умолчанию для большой части сети, и эти два драйвера дизайна действуют уже на границе читаемости текста», - предупреждает он в заметке на Backchannel .
«Если в сети преобладает текст, который трудно читать - это ограничивает доступ к ней, исключает большое число людей, таких как пожилые люди, люди с нарушениями зрения или тех, кто использует экраны низкого качества изготовления.
»Поскольку мы полагаемся на компьютеры не только для извлечения какой-то хранимой информации, но и для получения доступа к услугам, которые порой крайне важны для наших жизней, а также для создания каких-то сервисов, то обеспечение доступности происходящего буквально для всех становится всё более и более важным."

В 2008 году организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative) ввела отношение контрастности, которое должно помочь веб-дизайнерам создавать хорошо читаемые сайты.
Если текст и фон одного цвета, например, белый на белом, то это отношение составляет 1:1.
Для чёрного текста на белом фоне или белого текста на чёрном фоне оно максимально - 21:1.
Чёрный текст на сером фоне и наоборот имеет отношение 13:1; очень светлый серый на белом - 3:1.
Однако когда шрифт становится тоньше или более «легковесным», чтения текста затрудняется.
Изменения в типографике пришли потому, что по мере эволюционирования веб-дизайна шрифты, цвета и то, что служит фоном, стали отклоняться от исходного набора ""безопасных стандартов", которые были признаны разборчивыми для всех пользователей.
Развитие ЖК технологий и экранов с высоким разрешением также позволило дизайнерам использовать всё более тонкие шрифты, которые нормально работают на настольных компьютерах, но которые нередко, фактически, невозможно прочитать на смартфонах или планшетах.
В последние годы справочники, такие как «Руководство по типографике» , также рекомендовали дизайнерам не использовать большой контраст, утверждая, что традиционное расположение «чёрный на белом» чрезмерно напрягает глаза и, в частности, мешает людям с дислексией.
Вдобавок многие компьютеры теперь используют снижение яркости при уменьшении освещённости, чтобы не излучать сильный свет, мешающий людям засыпать.
Но базирующаяся в США организация «Инициатива по обеспечению универсального доступа к Интернету» (WAI = Web Accessibility Initiative), которая и предложила формулу исходного отношения, в 2008 году в порядке наставления дизайнерам заявила, что слишком низкий контраст интернет-страниц «мешает людям и разочаровывает их».

Более светлые шрифты могут хорошо работать на настольных компьютерах с высоким разрешением, но не смартфонах или в условиях сравнительно высокой освещённости.
«Выбор цветовой гаммы с низким контрастом делает навигацию, чтение и взаимодействие реально мучительным процессом», - сказал представитель организации.
«Хороший дизайн означает достаточный контраст между элементами переднего плана и фона. Это особенно существенно для людей со сниженной чувствительностью к контрасту, что больше проявляется с возрастом.»
Но г-н Маркс считает, что снижение контраста может оттолкнуть некоторых пользователей.
«Произвольное снижение контраста в погоне за модой, приводящее к хорошей картинке на моём прекрасном дисплее в моём отлично освещённом офисе, означает отказ дизайнера от обязательств перед множеством людей, для которых он творит», - говорит он.
«Вы должны делать разработки лучше для людей, читающих на небольших, неярких, дисплеях немолодыми глазами. Это, может быть, не модно, но надо посмотреть, кто же остаётся в стороне из-за вашего представления об эстетике.»
Д-р Саймон Харпер, опытный специалист по информатике, занимающийся взаимодействием человека с компьютером и информационными системами в университете г. Манчестер: «Чёрный текст на белом фоне может создать ощущение определённой жёсткости; в то же время, серый текст может породить более мягкое, более дружественное ощущение.»
«Но для некоторых людей такие варианты дизайна несут с собой ухудшение разборчивости, понимания и рост усталости от использования. Мы называем это ситуационным нарушением - при нём ухудшается работоспособность пользователя из-за действия устройства, дизайна, окружающей среды или контекста использования.»
«Если требуется напрягаться, чтобы видеть текст, то взаимодействие прекращается. В новом мире продвинутого цифрового дизайна все мы становимся в каком-то аспекте уязвимыми.»
«Обеспечение средств, позволяющих пользователю настроить конкретный дизайн под себя, а не такой подход, при котором пользователь вынужден приспосабливаться (что иногда просто невозможно), является единственным жизнеспособным вариантом.» - заканчивает Кевин Маркс.
Друзья, поговорим о не менее важной теме – удобство пользования компьютером, а именно чёткость шрифтов, отображаемых на мониторе.
Многие из нас целыми днями работают за компьютером. И конечно же знают, как сильно устают глаза. Но разве многие из нас делают специальные упражнения каждый день, чтобы глазки расслаблялись, думаю, нет.
Давайте же поможем нашему здоровью хотя бы немного и определим необходимую чёткость шрифтов.
Компания Microsoft уже подумала о наших глазках и предлагает нам свою технологию ClearType . Данная технология разработана специально для ЖК-мониторов и обеспечивает сглаживание шрифтов, повышая тем самым удобочитаемость. ClearType отображает слова на экране монитора такими же четким и ясными, как будто они напечатаны на листе бумаге.
А теперь настроим чёткость шрифтов
- 1. Перейдем в меню “Пуск ”, далее в раздел “Панель управления ”, далее выбираем “Оформление и персонализация ” (можно воспользоваться поиском windows для других ОС, см. ниже)

- 2. В открывшемся окошке находим раздел “Шрифты ” и ниже кликаем по ссылке “Настройка текста ClearType ”. Откроется новое окно.

На windows 10 будет находится в том же разделе.

- 3. Поставьте галочку в пункте “Включить ClearType ”, кликаем по кнопке внизу “Далее ”. В новом окошке будет предложено установить оптимальное разрешение для экрана. После проведения соответствующей настройки опять нажмите “Далее ”.
- 4. Вам будет предложено последовательно в 4-х примерах выбрать наилучший вариант отображения текста. После проведения соответствующих настроек нажмите кнопку “Готово”.

Настройка размера шрифта
Если Вам кажется, что отображаемый в приложениях шрифт маловат, и Вы постоянно напрягаетесь, чтобы прочитать что-нибудь на экране, то Вам просто обязательно необходимо увеличить размер шрифта по-умолчанию.
Для этого Переходим снова в “Панель управления ” –> “Оформление и персонализация ” –> кликаем по пункту “Шрифты ” –> далее в правой части окна управления выбираем “Изменение размера шрифта ” и подбираем наиболее удобный вариант.
А теперь радуемся полученному результату. Наши глазки точно теперь скажут нам спасибо.
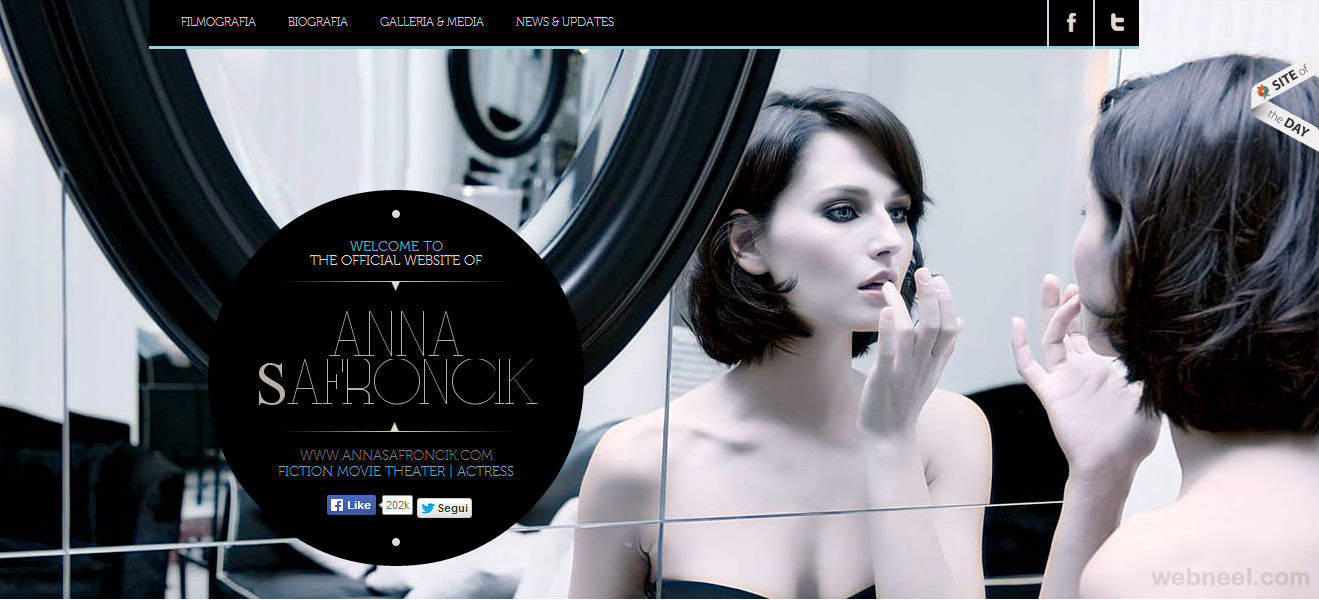
Цитата или заголовок поверх фотографии. Сегодня это тренд, который мы видим везде: в Instagram, на журнальных обложках, на первых окнах посадочных страниц. Но пытаясь оформить таким образом картинку, вы могли столкнуться с проблемой читабельности текста. Ниже изложены 7 очень простых способов сделать текст на фотографии лёгким для восприятия. И х отя эта статья про типографику, она бесполезна для дизайнеров (они всё это знают без нас), но пригодится контент-менеджерам и SMM-щикам.
1. Используйте пространство фотографии
Подберите фотографию с достаточно большими фрагментами однородного фона. В пейзаже текст вы сможете расположить на фоне неба. На снимке из урбанистичной модной фотосессии - на фоне кирпичной стены.


2. Расположите текст на подложке
Этот приём не только решает проблему читабельности текста, но и управляет вниманием зрителя. Используйте контрастную шрифту плашку, чтобы повысить читабельность. Подложка чаще всего бывает в виде геометрической фигуры, однотонной или полупрозрачной. Можно использовать построчную подложку, например, имитируя выделенный маркером текст.

3. Попробуйте размытое изображение
Очаровательный в своей простоте способ. Размыв фоновое изображение (или его часть), вы сразу перемещаете заголовок в фокус. Это, конечно, не освобождает вас от необходимости поиска контрастного цвета для шрифта, но делает задачу читабельности проще в разы.


4. Подбирайте контрастные цвета
Вам могут и не понадобиться никакие спецэффекты, если цвет вашего шрифта и палитра изображения достаточно контрастны.


5. Затемнённый фон
Увеличить контрастность, а с ней и читабельность текста, вы можете, понизив насыщенность изображения. Наложенный поверх фотографии слой чёрного цвета с 30-40% прозрачностью даст нужный эффект.

6.Цветной фильтр
По тому же принципу вы можете использовать цветные фильтры
7. Сделайте шрифт гигантским
Крупные элементы обладают большим визуальным весом, поэтому если не удалось выехать на контрасте цвета и глубины, будем «играть со шрифтами».
Для некоторых людей размеры шрифта на iPad, iPhone, iPod Touch слишком малы. Иногда эти мелкие шрифты могут стать причиной отказа от использования или приобретения iOS устройств. К счастью, есть несколько путей решения этой потенциальной проблемы. В данном совете мы расскажем как можно все исправить на iOS 7.
1. Ущипнуть, чтобы увеличить.
Это, наверное, самая знакомая и распространенная функция для увеличения содержимого. Она работает в Mail, Фотографии, Safari, PDF-файлах в iBooks, Apple Maps и Google Maps. Для того, чтобы увеличить изображение или текст на экране, вам стоит только при помощи двух пальцев (обычно используют большой и указательный палец) прикоснуться к экрану, пальцы должны находиться близко друг к другу, после чего раздвинуть их.

Благодаря даннному действию вы увидите, что содержание становится все больше. Вы можете сделать этот жест несколько раз, чтобы получить максимально увеличенное и удобное для чтение содержимое.
Это, пожалуй, второй по популярности способ сделать содержимое больше. Она работает в Mail, Фотографии, Safari, Apple Maps и Google Maps. Если вы хотите, чтобы содержание стало больше, клацните по экрану одним пальцем два раза. Содержание автоматически равномерно увеличится на дисплее.
3. Крупный шрифт/размер текста.
Эта функция изменилась с выходом прошивки iOS 7.
Сперва стоит зайти в Настройки, после чего в Основные:

Нажмите кнопку «Размер текста»:

При нажатии «Размер текста» вы увидите ползунок, который можно использовать для настройки размера шрифта. Переместите ползунок вправо, чтобы сделать шрифт крупнее, или переместите ползунок влево, чтобы сделать шрифт меньше
Если вы перейдете в раздел «Универсальный доступ», то увидите кнопку с надписью «Более крупный шрифт». Теперь благодаря данной функции в программах, которые поддерживают «Динамический шрифт», можно будет корректировать размер шрифта.

4. Увеличение.
Эту форму масштабирования называют 24/7 масштабирование, потому что благодаря нее увеличение можно сделать в любое время, когда вы этого захотите. Будь-то на главном экране, в настройках приложения, в App Store, в Safari, Сообщениях и т.д. Работает она довольно просто. Для настройки вам следует перейти в раздел «Настройки», потом в «Основные» и «Универсальный доступ». Найдите кнопку «Увеличение» и активируйте ее. Для того, чтобы начать работать с этой функцией, нажмите дважды тремя пальцами по экрану. Для уменьшения масштаба также дважды нажмите тремя пальцами по экрану. Для того, чтобы перемещаться по периметру, стоит использовать три пальца. Вы можете увеличить масштаб до 500x.

В iOS 7 появилась новая возможность включения «Жирного шрифта» и «Увеличения контраста». Для сравнения ниже продемонстрированы скриншоты с включенной функцией «Жирный шрифт» и без нее.


Применив этот параметр ваш iPhone автоматически перезагрузится.
Увеличение контрастности позволяет улучшить контраст на некоторых фонах для повышения читабельности текста. Для этого вам надо перейти в Основных Настройках в «Универсальный доступ» и активировать функцию «Увеличение контраста».

⚡️❗️Разыгрываем фитнес-браслет Xiaomi Mi Band 4❗️⚡️
Условия для участия простые:
- Поставить лайк ❤️ и написать любой, но адекватный комментарий под видео https://youtu.be/OTVwxwcMKIQ .
- Быть подписанным на канал «iLenta — все о гаджетах»: https://goo.gl/thxBdB .
- Результаты конкурса будут опубликованы 6 августа в нашей группе в Facebook